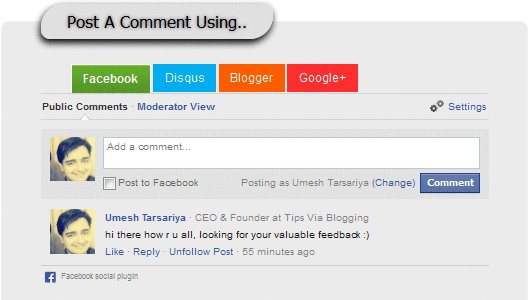
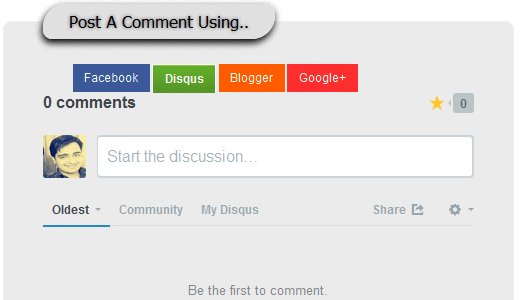
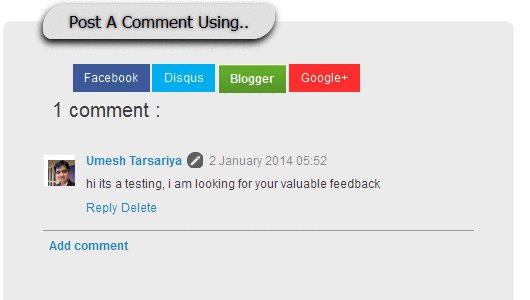
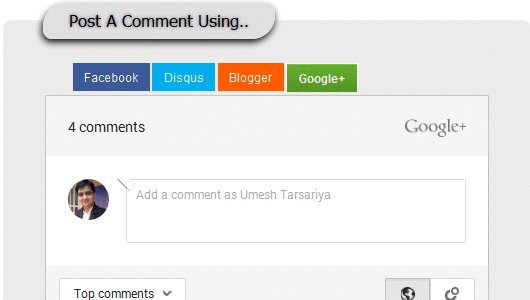
[dropcap]A[/dropcap]fter a long time i am coming with another awesome blogger tricks that is Using multiple comment system in blogger. Before many days ago I had shared an tricks to use Blogger, FaceBook and Disqus comment together in Blogger Blog. I had noticed at that time that many bloggers are facing many issue in installation of those comment, and hence I had worked on it and made is as much as easy for you all. Here you will find multiple comment system like FaceBook, Disqus, Blogger and Google Plus. You can change the default tab manually by editing the HTML code, its quite simple if you are familiar with HTML code and CSS style editing.

Following are the Primary requirement to use multiple comment system in blogger blog. Without this step no one will be able to install multiple comment system.
- How To Change Blogger Comment Box To Disqus Comment Box? ( Use this link only to Just to setup blog on disqus and to get Website User Account name, Don’t Install It.)
- Add Facebook Comment Box to Blogspot Blogs. ( Follow First Phase Only- Creating facebook App ID )
So now you have facebook Apps ID and Disqus Account Username, so lets begins with the tricks.
Step 1: Login in blogger Account. And select Your Blog.
Step 2: Backup Your Blogger Blog. (Learn how to backup Blogger Blog)
Step 3: Navigate Blogger Dashboard > Go to Template > Edit HTML.
Step 4: Find Following Code by pressing CTRL + F.
</head>
Step 5: Just Above </head> tag paste below code. ( main purpose is to moderate the facebook comment in case of spam or illegal comments )
<meta content='heerentanna' property='fb:admins'/>
<meta content='xxxxxxxxxxxxxxx' property='fb:app_id'/>
Note: Replace “heerentanna” with your own Facebook username. and Also replace “xxxxxxxxxxxxxxx” with your Facebook Apps ID which you had just created.
Step 6: Now Search For <div class='comments' id='comments'> , and fold entire code ( Just click on the left side row numerical value, it will going to fold entire <div code ).
Step 7: Generate your code using below code generator, and replace ( Delete entire folded code and paste following code their. ) with above folded code.
Note:
- Under Disqus Site Username, enter your Disqus username which you had created in the begins of this tutorial
- Under No. of Facebook Comment enter the max. number of FaceBook comment that you want to show on the first page.
- Under Facebook Comment Box Width and Google plus Comment Box Width enter the width of the comment box.
Step 8: follow the step 6 and 7 for remaining <div class='comments' id='comments'> code.
Step 9: Save Template. that set.
Show Multiple Comment Box Below Every Post.
Note: Be sure that you follow this only and only if you still face the problem with appearance of the comment box by following each above mentioned steps. Just Restore your backup file which you downloaded in step 2.
This will show the comment box below every post of your blogger blog. So lets begins with it.
Step 1: Follow Step 1 to Step 5 of above tricks
Step 2: Now Search For <div class='comments' id='comments'> , and fold entire code ( Just click on the left side row numerical value, it will going to fold entire <div code ). and delete it.
Step 3: Now generate code using above code generator, and copy and paste the code just below following code.
<div class='post-footer-line post-footer-line-1'>or
<div class='post-footer-line post-footer-line-2'>or
<div class='post-footer-line post-footer-line-3'>or
<data:post.body/>
Step 4: Click on Save template, that set.
Conclusion:
If you find this tricks is worked for you, than kindly follow and subscribe our email and social networking profile, it will motivate my self to do more work in blogging. I hope that this trick will work for you all, if you are still facing any problem than you can contact me personally in my social networking profile > Facebook. Or kindly leave your feedback comment in below comment box, i will try to solve your problem.




Nice Work buddy i had also maded same for my blog before u published it difference is u used tabs but i am using toggle class 😉 anyways nice Work and easy installation !
Thanks for sharing! keep posting!
its really a great buddy, i like it more than mine. its really awesome, kindly share it with your blog reader it will helpful to all world… thanks for comment here glad to see you here after long time
Sure buddy i will, just thinking to make it easy to install 😉
Keep sharing some other tricks!
Hii Umesh nice work, i want to use intensedebate not discus, can you give code for it??
bro its posible kindly email me your universal intensedebate code to me, i will work on it and email back to you..
info@heerentanna.com
Dear Umeshbhai
Thank a lot
ye mera 3 blog hey j photoshop(vidio tutorial) , msoffice aur wallpaper aur software etc.. abhi degine kar raha hu
aur ye blog me ye comment system ek dam zakkkas chal rahi hey.. thank you
wow its look awesome on your testing post, Really feeling happy to know that this is working “Zakkkass” on your blog, lolz. congratulation 🙂
Hi Umesh,
I must say you have compiled a great post.
But I do think it would not be great to use multiple comment stream on a blog.
For experiments and fun this could be great but not when you’re doing this professionally.
Default WordPress comments or even Commentluv can be great and if the site isn’t blogging related then disqus is must have.
By the way great work Umesh because I didn’t knew before we can install multiple comment stream on a blog. Have a nice day
Hi abhishek
thanks for your valuable feedback about adding multiple comment in a blog. I am totally agree with you that if we need to be more professional than single platform is preferable. This post is purely for niche targeted audience those want some experiment in their blog, basically the beginners..
hope to see you again here ^-^
I only want google+ and blogger comment system on my blog.
what process should i follow.
regards.
Hi,
I really found this system useful and went on to implement it on my website… However I found that once enabled, Blogger and Google+ comments no longer sync… Is there anyway to offer such a solution and retain the ability to sync blogger and Google+ comments?
Thank you
Nice tips Heeren Tanna, thankyou.
I try to use that…
thank you for these tabs . But I have a problem with blogger tab , when someone comments with blogger the comments are not shown ,it says only the number of them
kindly contact me through facebook, you had not mentioned your blog url here. It might be possible due to improper code placement.
Thanks Umesh. I was really bored with the default blogger commenting system. I have now applied the disqus. It’s totally cool. Btw, is it possible to use CommentLuv in blogger platform?
Sir tell me . How connect blogger to facebook page
how do I get a comment box like this one?
Name, Email, Website, Comment, Post Comment.
Simple
Hii alia,
Currently my blog is on WordPress so it’s default system having this functionality. For Blogspot user its not possible to integrate this to blogger blog.
hi,i am using disqus comment system in my blog but i want a system which work in mobile too.,like readers can comment through mobile too ,also i want to keep the disqus system.plz help me how can i do this in my blog.thanks.
Your article is very useful and have good knowledgeable content, thanks for the post.
Great post bro helped a lot and very great to work…. Thanks bro thanks
I’m so glad it worked though it really took awhile. I hope the disqus will eventually load. Thanks so much…
Hey Samson Ogola, thanks a lot for your review about multiple comment system. This will motivates others to use this tutorial.
That’s was very informative. Most of the blogs have only one comment system but multiple comment system helps in engaging more audience. Thanks for sharing it and I’d definitely try it in my website.